微信號:18680393646

廣東公司網(wǎng)站建設(shè)方案 廣東網(wǎng)站定制開發(fā)
公司網(wǎng)站建設(shè)費用計入什么科目(網(wǎng)站建設(shè)的費用構(gòu)成)
國內(nèi)網(wǎng)站定制設(shè)計公司(深圳網(wǎng)站定制資料)
香港網(wǎng)站制作開發(fā)公司(香港網(wǎng)站建設(shè)費用)
深圳多語言網(wǎng)站制作(多語言網(wǎng)站建設(shè)價格)
怎么做網(wǎng)站的友情鏈接
深圳建筑行業(yè)做網(wǎng)站 建筑行業(yè)做網(wǎng)站的優(yōu)勢
學(xué)校模板網(wǎng)站制作(模板網(wǎng)站快速搭建)
2022年了企業(yè)還有做網(wǎng)站的必要嗎?
香港互聯(lián)網(wǎng)行業(yè)網(wǎng)站定制開發(fā)流程
響應(yīng)式網(wǎng)站因為其靈活多變的特性深受很多企業(yè)的青睞,從最初很少有公司會用到到現(xiàn)在作為主流的建站方式之一,應(yīng)用越來越廣泛。響應(yīng)式網(wǎng)站建設(shè)主要用于解決PC端電腦與手機小屏幕感官的問題。相較于單獨的開發(fā)手機站,響應(yīng)式網(wǎng)站的開發(fā)速度更快一點,且花費的成本也會較低一點。
但是響應(yīng)式網(wǎng)站的開發(fā)難度不會比獨立的手機站簡單多少,尤其是手機端的適配工作,那么對于手機端的適配工作具體要如何去操作呢?
1、手機端的網(wǎng)站logo
確保logo圖所展示的空間,不要出現(xiàn)logo圖被遮住或者展示不全的情況。很多網(wǎng)站的logo比較大,在pc端瀏覽沒什么問題,但是到移動端顯示時出現(xiàn)上述情況。
可以將pc與手機端的logo分開處理,不公用一張logo圖。

2、頁面加載的速度
頁面的圖片越多越大,網(wǎng)站需要加載的時間就越長。而且現(xiàn)在大多數(shù)網(wǎng)站的圖片都是高清甚至超清的,加上響應(yīng)式網(wǎng)站的代碼又要比普通網(wǎng)站多。為了能夠加快網(wǎng)站的加載速度,需要將質(zhì)量過高的圖片進(jìn)行一定程度的壓縮,確保能夠清晰顯示就行了,最好是讓網(wǎng)站能夠在1S內(nèi)加載完成。
3、圖片展示
比例協(xié)調(diào)、不變形并且保持圖片清晰。圖片在排列展示時不要過于密集,也不要太過稀疏。
手機端的圖片適配需要根據(jù)圖片、產(chǎn)品標(biāo)題的長短來進(jìn)行適配。
特別注意排版問題,在pc端中是4-5個,到了手機就要根據(jù)不同尺寸來確定,并且要做字?jǐn)?shù)限制處理,避免某段文字過長而影響整體的布局。
4、適當(dāng)隱藏內(nèi)容。
網(wǎng)站手機端的適配要格外的注意空間布局,適當(dāng)?shù)碾[藏一些不必要的內(nèi)容,比如:在首頁位置中調(diào)用的內(nèi)容頁信息,文章頁中的相關(guān)推薦,友情鏈接可以不在手機端中顯示。
導(dǎo)航欄做成按鈕的形式,給logo圖騰出空間展示。
5、少用按鈕
不管是響應(yīng)式網(wǎng)站還是普通網(wǎng)站建設(shè)的目的基本上是為了做推廣,為了更好的用戶體驗會加上一些在線聊天的工具、二維碼以及滑到底部后點擊就可跳至頂端的按鈕等等這些。
適配到手機端時盡量減少這些內(nèi)容也不要添加返回頂部的按鈕,手機端不需要。
6、手機端適配可以考慮去除面包屑導(dǎo)航
面包屑的作用主要是為了訪問者清楚當(dāng)前所處的位置。但是響應(yīng)式網(wǎng)站在適配手機端時可以考慮去除這一功能,互聯(lián)網(wǎng)發(fā)展至今手機網(wǎng)站頁面以簡潔為主,也不會有多少頁面了,所以在面包屑導(dǎo)航就顯得有些多余。
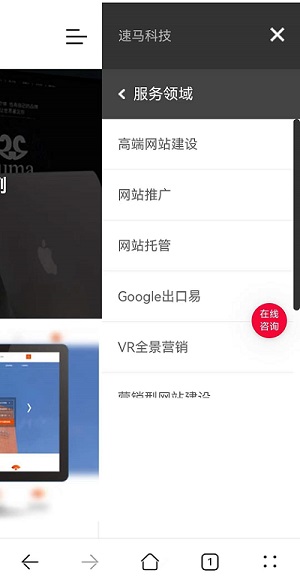
7、頭部的折疊菜單查看子菜單建議在一個平面內(nèi)
相當(dāng)于一個平面圖展示出網(wǎng)站的子集菜單欄,如下圖所示:


微信號:18680393646